| Tablas anidadas |
|
Las tablas anidadas pueden redimensionarse y moverse de lugar con la ayuda del ratón
|
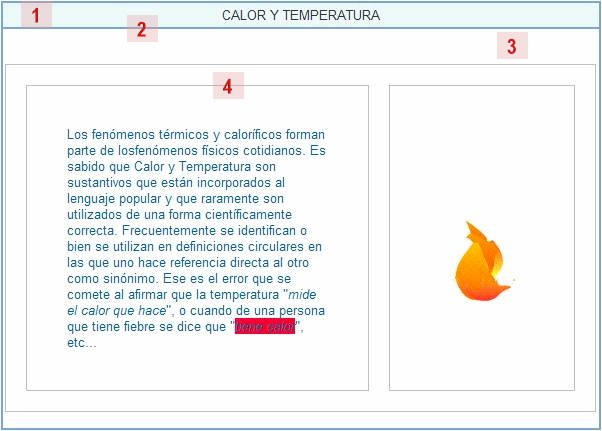
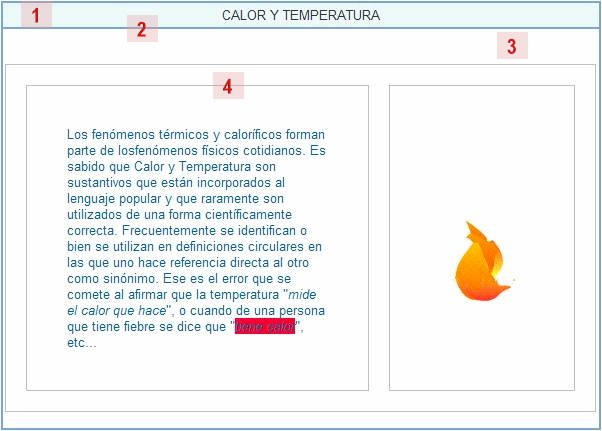
Las tablas constituyen los elementos de diseño web utilizados por ediNewton como "contenedores" de texto, imágenes u otros objetos.
La imagen siguiente muestra el contenido central de una página de una unidad de newton, todo ello está dentro de una tabla. A través de la interacción con la imagen se muestra el formato empleado en su diseño.
|

|
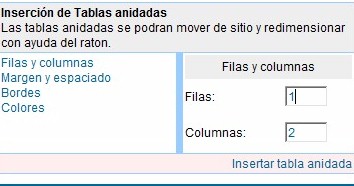
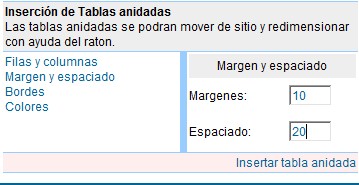
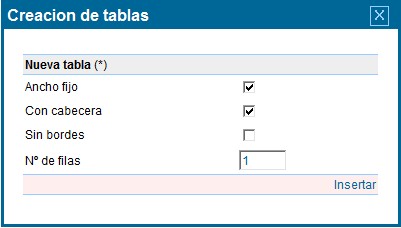
En las imágenes siguientes se muestra como deben configurarse las ventanas del asistente para obtener una página web con resultados similares.
Crear una tabla central 
1. Acceder al menú tablas  |
2. Insertar |
3. Volver a acceder al menú tablas |
4.Insertar tabla anidada |
Introducir texto con formato 
El texto se introduce directamente colocando el cursor del ratón en la celda que corresponda. Para dar formato, se selecciona y se abre el menu textos. |
Insertar imágenes
Para insertar una imagen acceder al menú imagenes y examinando las carpetas hasta llegar a la carpeta images dentro del directorio de la unidad, seleccionarla con el raton e insertar
|
Inyectar código HTML
La siguiente animación muestra el procedimiento para inyectar el código HTML escrito en el documento de texto de este enlace
película |
|
| |
|





![]()

![]()